基于HTML进行串口通信测试
前言:在老家比较空闲,我叔让我帮他写个串口测试工具用来测试展台摄像头的功能。旧的测试工具是C++的MFC写的,奈何我不太熟,于是网上找了个支持HTML收发请求的工具,重写了测试页面。
一. 准备
页面要基于一位大佬写的 MyJsCommonTool 开源工具。
地址:https://gitee.com/bonn/myjscommtool (由于Gitee仓库管控,已失效,可自行到GitHub上查找)
有了这个工具,我们只需要编写HTML页面即可进行串口通信,十分方便。
测试需求也很简单,就是点击一个按钮发送相应的指令,或者输入特定的指令进行发送。
二. 编写页面
代码参考:https://github.com/cszmzh/JsCommTool
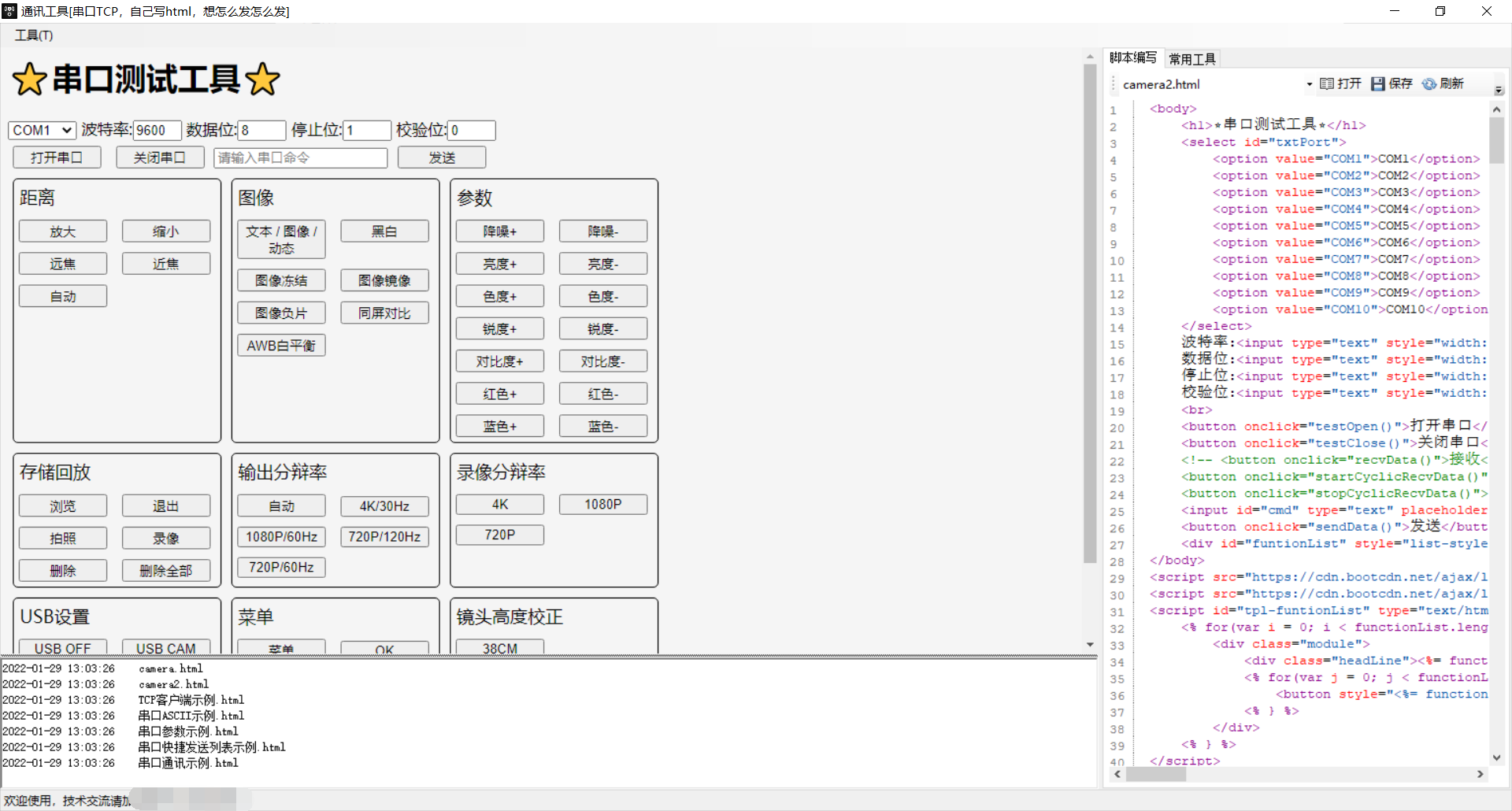
将test.html放入MyJsCommTool文件夹下的myHtml目录,打开工具,在右侧打开页面即可。
type为每个模块的名字
childButton对应每个模块下的按钮
buttonName为按钮名字
desc为备注
orderIndex为首次执行的命令序号
order为命令集,可以实现点击按钮循环执行命令集
style为按钮的CSS样式参数
例如:
1 | var data = { |
运行效果:

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 515code-实验室!
评论